Quais conceitos básicos de front-end podem desmitificar o código e te dar mais independência para adaptar seu site?
Independentemente do tamanho, gerenciar um e-commerce envolve um grande leque de habilidades técnicas e interpessoais. Existem muitas áreas que precisam de atenção e todas precisam funcionar em harmonia para que o cliente final tenha a melhor experiência de compra possível. Dentre essas áreas de conhecimento, algumas vêm ganhando grande destaque nos últimos tempos, principalmente as relacionadas ao contato do cliente com a plataforma: User Experience (UX) e User Interface (UI).
Segundo Don Norman e Jakob Nielsen, cofundadores do Nielsen Norman Group, é preciso evitar a confusão entre ambas: UX é responsável por fazer o encontro das necessidades do cliente com suas demandas, englobando todas as interações com a marca. UI se trata da facilidade com que o usuário consegue utilizar uma interface, de acordo com seu perfil.
Dadas as definições, é possível inferir que existe uma interseção de atuação entre as duas áreas de conhecimento: Como podemos oferecer uma interface que sana as necessidades dos clientes e, ao mesmo tempo, seja fácil de utilizar? Para responder essa pergunta, existem diversas técnicas de design e metrificação que são utilizadas para realizar diversos testes e se aproximar da experiência ótima para o cliente.
O problema que muitas empresas enfrentam nesse processo está em como ter agilidade para executar essas mudanças. Dado que muitas vezes existe uma lacuna de conhecimento de programação front-end para efetivar essas mudanças, as empresas acabam dependendo de agências ou terceiros para conseguir realizar seus testes e otimizações. Dependendo da prioridade desse parceiro, esse pode ser um processo frustrante.
Que tal conhecer mais desse universo e ter mais agilidade nessas mudanças?
Que língua é essa?
Seu site é composto basicamente por três linguagens de código:
- HTML: Pense no HTML como blocos de LEGO, cada um com uma função específica. Com HTML, é possível inserir elementos simples em uma página em branco, como textos, listas e imagens.
- CSS: O CSS embeleza o seu site. Com ele, é possível customizar os elementos HTML trocando fontes, definindo espaçamentos, cores e tamanhos. Com CSS, seu site começa a ter uma cara muito mais elegante.
- JavaScript (JS): Sabe aquela animação linda nas imagens do seu site que acontece quando passamos o mouse por cima? Muito provavelmente ela é feita em JS. Essa linguagem nos permite criar elementos que se atualizam dinamicamente, como enviar informações de formulários para um servidor ou executar imagens e menus interativos.
É possível que você tenha escutado alguns termos a mais como Jquery ou React, mas não se preocupe! Essas formas de código ainda são JS, apenas são frameworks: formas de escrita de JS que se popularizaram por eficiência e facilidade. Para edições de front-end do dia a dia, podemos nos aprofundar apenas em HTML e CSS.
Bloco por bloco
Traduzido do inglês, HTML significa “Linguagem de Marcação de Hipertexto”. Ou seja, todo conteúdo em HTML é contido dentro de marcações, chamadas TAGs, que ajudam a identificar que tipo de conteúdo é aquele. Essas TAGs (quase) sempre possuem uma TAG de abertura e uma de fechamento. Em alguns casos, elas podem se autofechar, mas são exceções, fique tranquilo!
Veja o exemplo de uma estrutura básica de uma página em HTML:
<html>
<head>
<meta charset=”UTF-8″/>
<title>Título do seu documento HTML</title>
</head>
<body>
Conteúdo do seu site
</body>
</html>
Note que a TAG de abertura <head> e a TAG de fechamento </head> envolvem todo o conteúdo das TAGs <meta charset/> e <title>. Esse é um conceito importante: As TAGs em HTML podem conter umas às outras, criando uma estrutura de blocos. Dessa forma, é possível criar, por exemplo, um menu que contém diversos links para categorias.
Cada TAG dentro do documento possui um propósito específico. A TAG <head>, por exemplo, carrega outros arquivos necessários para o funcionamento da página ou informações que não serão exibidas mas são importantes, como o título e os metadados da página. Já a TAG <body> é responsável por todos os elementos que aparecem na tela do usuário, como imagens e textos. É dentro do <body> que a maioria do código é escrito por meio de diversas outras TAGs.
Obs: Neste link, você pode encontrar todas as TAGs HTML que podem ser utilizadas em um site. Com tempo e prática, é possível ir se acostumando com a função de cada TAG e o contexto de cada uma delas!
Observe este exemplo de código em HTML:
<div>
<img src=”https://i.imgur.com/SEBww.jpeg” alt=”Foto Oi Mundo!”>
<p>Hello world</p>
<div/>
O resultado em um navegador seria este:

Observando esse código, podemos inferir algumas coisas:
1. A TAG <div> envolve todo o conteúdo. Essa é uma TAG apenas sintática, que serve para criar uma “separação” entre os elementos da página.
2. A TAG <img> se autofecha! Além disso, ela possui algumas informações extras chamadas de propriedades, como “src”, que busca a imagem em sua fonte (no caso, o link), e “alt”, que insere um texto alternativo para a imagem caso ela não possa ser carregada.
3. A TAG <p> serve para inserir textos na página.
4. Assim fica uma página sem CSS! Um pouco deselegante, não é?
Estilizando
A sigla CSS, por sua vez, traduzida do inglês, significa Folha de Estilo em Cascatas. Ou seja, as customizações são aplicadas em camadas, sobrescrevendo umas às outras de acordo com o nível de prioridade de cada uma delas.
O arquivo .css geralmente vem como um arquivo separado do arquivo .html e, portanto, precisa ser carregado pela seguinte TAG HTML no <head> da página:
<link rel=”stylesheet” type=”text/css” href=”link do arquivo”>
Uma vez carregado, o CSS consegue identificar elementos, classes e ids para estilizá-los com uma sintaxe um pouco diferente do HTML, veja:
img {
width: 15%;
border-radius: 50%;
}
Como você pode ver, no CSS escrevemos o código da seguinte forma:
SELETOR {
PROPRIEDADE 1: VALOR;
PROPRIEDADE 2: VALOR;
PROPRIEDADE 3: VALOR;
…
}
Os seletores descrevem qual o elemento que será visualmente alterado e a propriedade define a característica a ser aplicada, com sua devida intensidade de valor. No caso, se aplicarmos esse CSS em nosso HTML inicial, teremos este resultado:

Você pode notar que a imagem está em um tamanho bem reduzido e adicionamos uma borda de 50% do tamanho da imagem, ou seja, em formato circular. Por fim, vamos adicionar algumas propriedades a mais para dar um exemplo melhor do quão poderoso é o CSS! Caso você queira verificar a função de cada uma delas, basta checar este link.
div {
width: 15%;
padding-top: 20px;
padding-bottom: 8px;
display: flex;
flex-direction: column;
background: rgb(28,34,38);
border-radius: 5%;
}
img {
width: 60%;
border-radius: 50%;
margin: auto;
border: 1.5px solid #8D9CA6;
padding: 5px;
}
p {
margin: auto;
margin-top: 20px;
color: #D9D9D9;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
}
Veja aqui o resultado final:

Bem mais elegante, não?
Tudo organizado: Classes
Você verá bastante dentro de TAGs HTML uma propriedade chamada “class”. Ela é utilizada para identificar diversos elementos que devem ter o mesmo estilo, como botões, campos e imagens.
As classes podem ter qualquer nome, veja um exemplo:
<p class=”botao-geral”>Hello world</p>
Já sabemos que para acessar elementos HTML pelo CSS, basta utilizar o nome da TAG HTML pelo seletor. Porém, caso você queira identificar a classe de elementos, a sintaxe começa com um ponto:
.SELETOR {
PROPRIEDADE 1: VALOR;
PROPRIEDADE 2: VALOR;
PROPRIEDADE 3: VALOR;
…
}
Na vida real
Entendidos os conceitos até aqui, pode ser que ainda esteja um pouco distante como aplicar tudo isso ao dia a dia, certo?
Vamos explorar um exemplo na vida real que pode clarear um pouco as coisas: alterar a página de busca do Google.
Google Dev Tools é seu amigo
O Google Dev Tools é uma ferramenta que ajuda o acesso ao código de forma fácil em qualquer página da web. Ele vem por padrão nos navegadores Chrome e pode ser acessado apertando F12 ou “Inspect” no clique direito do seu mouse. Clicando no ícone destacado na imagem abaixo, é possível localizar qual o pedaço de código referente ao elemento na tela. Por ora, experimente encontrar onde está a TAG <input> do botão:

Vale ressaltar que as mudanças feitas nesse console irão se refletir apenas no seu navegador! Elas não irão se modificar para o site de outras pessoas e, quando você recarregar a página, as alterações serão desfeitas. Ou seja, teste à vontade.
Testando customizações
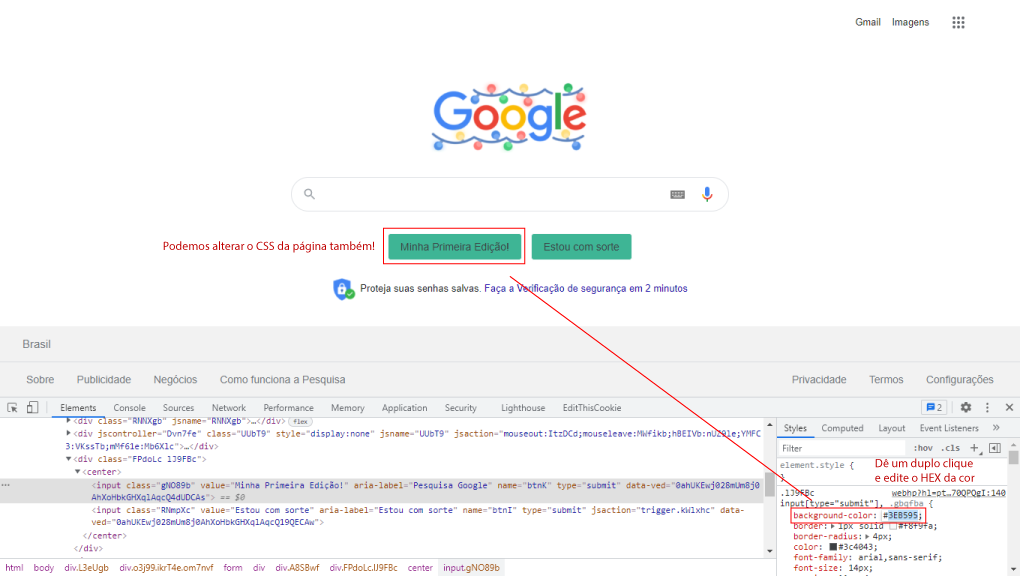
Agora que temos acesso aos elementos do site, podemos começar a editá-lo. Vamos começar editando o texto dentro do botão, clicando duas vezes na propriedade “value” da TAG <input>:

Como você pôde ver, editamos o texto dentro do botão através do HTML da página, pois esse é um elemento visual. Vamos tentar fazer uma edição no CSS da página agora!
No painel lateral, ainda com o elemento <input> selecionado, encontre a propriedade “background-color” e, com um clique duplo, substitua seu valor para o HEX de uma cor qualquer (para fins de exemplo, foi utilizado #3EB595):

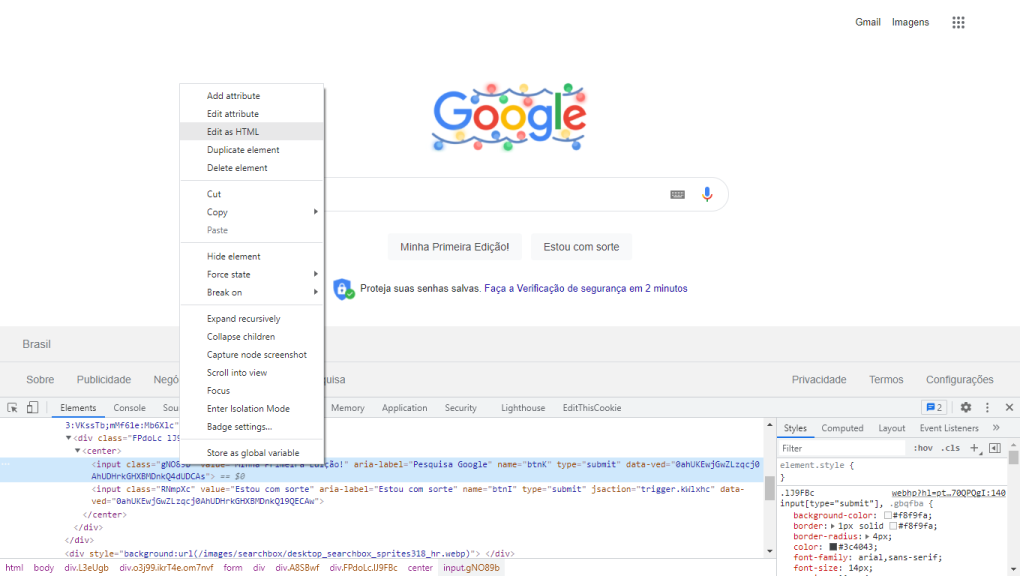
Para nossa última edição, vamos duplicar o botão em si. Para isso, clique com o botão direito do mouse sobre a TAG <input> e selecione “Edit as HTML”:

Copie todo o código do botão e o cole novamente abaixo do original para duplicá-lo:

Agora temos dois botões de busca funcionais!
Dentro do seu e-commerce
Agora que conseguimos fazer algumas alterações no Google, como podemos aplicar esse conhecimento em nosso próprio ecommerce?
1. Faz sentido mudar?
Antes de tudo, é importante entender se essa realmente é uma mudança que impacta positivamente a experiência do nosso site. Muitas mudanças visuais são apenas estéticas e não aumentam de fato os indicadores de desempenho ou conversão do seu site!
Existem algumas ferramentas que podem te ajudar nisso, como o Hotjar, que mostra um mapa de calor dos usuários do seu site e as métricas do Google Analytics, como conversões e comportamento de navegação de links.
2. Teste a mudança!
Utilize seus conhecimentos de Google Dev Tools e front-end para testar a mudança diretamente no seu browser! Isso te dará uma prova de como a mudança ficará ao final e muitas vezes antecipa possíveis quebras de formatação que podem ocorrer.
3. Enfrentando o CMS
É comum que as plataformas de e-commerce tratem o front-end por meio de um Sistema de Gestão de Conteúdos (CMS). Geralmente ele causa afastamento por lidar diretamente com código e ser pouco intuitivo, mas chegou a hora de enfrentá-lo! Caso sua mudança traga impacto positivo para sua loja e esteja OK nos testes do Google Dev Tools, está na hora de colocar em prática o seu conhecimento diretamente do editor da sua plataforma.
Considerações finais
Você deu seu primeiro passo para ser mais independente e fazer as alterações necessárias no front-end do seu site! Vale lembrar que nunca é demais ser cauteloso e sempre ter o código anterior salvo caso precise voltar às alterações. Mas não fuja do código! Com o tempo, é comum ir se acostumando com esse universo e as mudanças se tornarem cada vez mais fluidas.
Leia também: O que todos precisam saber de HTML para ter uma loja virtual
O post Altere o visual do seu e-commerce com HTML e CSS apareceu primeiro em E-Commerce Brasil.
Na próxima semana farei mais um review com depoimento e resenha sobre Altere o visual do seu e-commerce com HTML e CSS. Espero ter ajudado a esclarecer o que é, como usar, se funciona e se vale a pena mesmo. Se você tiver alguma dúvida ou quiser adicionar algum comentário deixe abaixo.

Nenhum comentário:
Postar um comentário