Por trás de todas as imagens bonitas, da tipografia perfeita e dos calls to action bem localizados está o código-fonte do seu site. Esse é o código que o seu navegador transforma em experiências incríveis para seus visitantes e consumidores todos os dias.
O Google e outros motores de busca “leem” esse código para determinar onde suas páginas devem aparecer nos index deles para um certo termo de busca. Assim, grande parte do SEO é definido pelo que está no seu código-fonte.
Esse é um guia rápido para te mostrar como ler o código-fonte do seu próprio site, a fim de garantir que ele usa SEO corretamente, e também para te ensinar a verificar a sanidade das suas ações de SEO! Vou falar também sobre algumas outras situações em que saber como visualizar e examinar as partes certas do código-fonte pode te ajudar com outras ações de marketing.
Finalmente, se você está pagando a outra pessoa para fazer SEO em seu site, esse guia é ótimo para te ajudar a acompanhar o trabalho dela!
Como Visualizar o Código-Fonte
O primeiro passo para verificar o código-fonte do seu site é visualizar o código em si. Todos os navegadores permitem que você faça isso com facilidade. Abaixo seguem os comandos de teclado para visualizar o código-fonte do seu site em PCs e Macs.
PC
- Firefox – CTRL + U (Pressione a tecla CTRL no teclado e segure. Enquanto segura, pressione a tecla “u”.) Ou vá ao menu “Firefox” e clique em “Desenvolvedor Web” e depois “Fonte da Página”.
- Internet Explorer – CTRL + U. Ou clique no botão direito e selecione “Ver Fonte”.
- Chrome – CTRL + U. Ou Você pode clicar na chave com três linhas horizontais no canto superior direito. Aí, clique em “Ferramentas” e selecione “Ver Fonte”.
- Opera – CTRL + U. Você pode também clicar no botão direito na página e selecionar “Ver Fonte da Página”.
Mac
- Safari – O atalho de teclado é Option+Command+U. Você pode também clicar no botão direito na página e selecionar “Mostrar Fonte da Página.”
- Firefox – Você pode clicar no botão direito e selecionar “Fonte da Página” ou ir ao menu “Ferramentas”, selecionar “Desenvolvedor Web” e clicar em “Fonte da Página”. O atalho de teclado é Command + U.
- Chrome – Vá até “Ver”, clique em “Desenvolvedor” e depois “Ver Fonte”. Você pode também clicar no botão direito e selecionar “Ver Fonte da Página”. O atalho para teclado é Option+Command+U.
Quando você já souber como visualizar o código-fonte, vai precisar saber como procurar coisas nele. Geralmente, as mesmas funções de busca que você usa para páginas comuns também se aplicam a buscas no seu código-fonte. Comandos como CTRL + F (de Find) vão te ajudar a encontrar elementos de SEO em seu código-fonte rapidamente.
Title Tags
A title tag é o grande trunfo do SEO on-page. Ela é a coisa mais importante em seu código-fonte. Se você aprender apenas alguma coisa com esse artigo, preste atenção a isso.
Sabe os resultados que o Google oferece quando você pesquisa alguma coisa?
Todos esses resultados vêm das title tags das páginas que ele indica. Assim, se você não tiver title tags em seu código-fonte, não pode aparecer no Google (ou em nenhum outro motor de busca). Acredite se puder, eu já vi sites sem title tags!
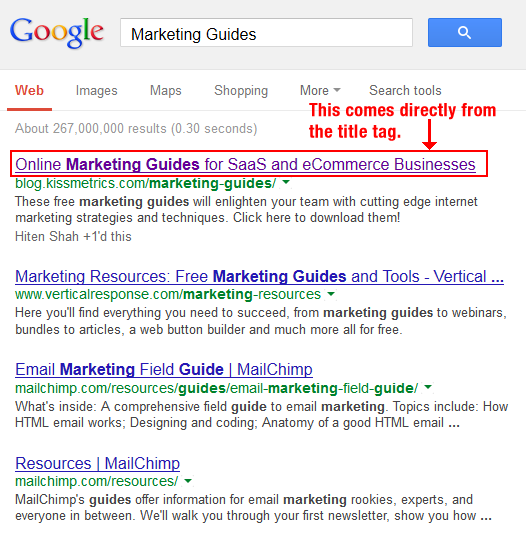
Agora vamos fazer uma busca rápido no Google com o termo “Marketing Guides”, Guias de Marketing:

Você pode ver que o primeiro resultado é uma seção do blog do KISSmetrics sobre guias de marketing. Se clicarmos nesse primeiro resultado e virmos o código-fonte da página, vamos ver a title tag:

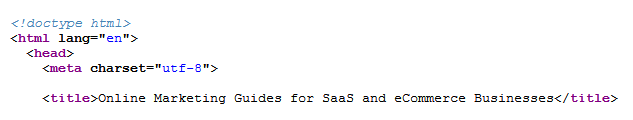
A title tag é identificada pela tag de abertura <title>. Ela termina com a tag de encerramento </title>. A title tag geralmente está próxima do topo do seu código-fonte, na seção <head>.
E você pode ver que o conteúdo dentro da title tag é o mesmo que foi usado no título daquele primeiro resultado no Google.
Não só as title tags são necessárias para a inclusão nos resultados de busca do Google, mas o Google identifica as palavras em suas title tags como palavras-chave importantes que ele considera relevantes às buscas dos seus usuários.
Assim, se você quiser que uma certa página posicione para um certo assunto, precisa garantir que palavras que descrevem o assunto estejam na sua title tag. Para aprender mais sobre como palavras-chave e title tags são importantes para a arquitetura do seu site, visite esse post.
Há uma última coisa a lembrar: todas as páginas do seu site devem ter uma title tag única. Nunca duplique esse conteúdo.
Se você tiver um site pequeno, com 10 ou 20 páginas, é fácil verificar se cada title tag é única. No entanto, se você tiver um site grande, vai precisar de ajuda. Aqui está um processo simples em quatro passos:
1º passo: Abra o Ubersuggest, insira sua URL e clique em Buscar.

2º passo: Clique em “Auditoria do Site” na barra lateral esquerda.

3º passo: Veja a seção Principais Problemas de SEO

Ao chegar na visão geral da auditoria do site, vá até a quarta seção dos resultados (a última da página) para ver a seção Principais Problemas de SEO.
É aqui que você vai ver se tem title tags ou meta descriptions duplicadas. Se nada aparecer aqui, está tudo bem. Se você vir duplicatas, como as 30 páginas que aparecem para o meu site, se aprofunde mais.
Step #4: Clique em “Páginas com <title> Tags Duplicadas”

Você pode encontrar um problema maior, como vários posts em seu blog usando a mesma title tag. Ou pode encontrar uma coisa pequena, como as 26 páginas no meu relatório com a title tag “Blog Neil Patel’s Digital Marketing Blog.”
Ao clicar no item dessas 26 páginas, você vai ver:
 Apesar de o título ser o mesmo em 26 páginas, isso não é nada além das páginas do meu blog que abrigam conteúdo. Não são os posts em si, ou páginas principais do meu site.
Apesar de o título ser o mesmo em 26 páginas, isso não é nada além das páginas do meu blog que abrigam conteúdo. Não são os posts em si, ou páginas principais do meu site.
Meta Descriptions
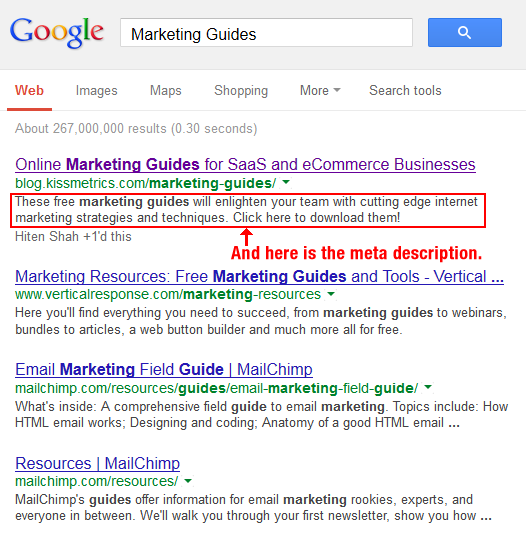
Outra parte importante da seção head sda sua página é a tag meta description. Esse snippet de 160 caracteres é um texto publicitário gratuito que é exibido abaixo do título do seu conteúdo nos motores de busca.

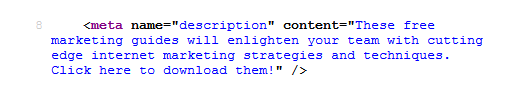
Eu já vi centenas de sites que ignoram totalmente essa tag. É muito fácil encontrá-la em seu código-fonte:

Assim, verifique se ela aparece em todas as suas páginas. E o mais importante, verifique se você não está usando a mesma meta description em várias páginas. Duplicar uma tag meta description não gera uma penalidade dos motores de busca, mas é um erro de marketing enorme.
Muita gente não se concentra na meta description, mas você realmente deve fazer algum esforço com ela, porque ela é lida por usuários dos mecanismos de busca. Considere que texto poderia te ajudar a atrair mais visitantes e ganhar cliques.
Headings H1
H1 headings têm algum peso no SEO on-page, e por isso é uma boa ideia verificar suas páginas para ver se você está usando-os corretamente. Para cada página no seu site, verifique o código-fonte para ver se você encontra essa tag:

Você não quer mais de um conjunto de tags H1 aparecendo em uma página. Recentemente, nós publicamos um artigo que diz que você não deve otimizar demais seus headings H1. Basicamente, isso significa que você não deve tentar estimular seu SEO colocando sua palavra-chave no heading H1. Use-o para a função dele – ser o maior heading na página. Na sua home page, ele pode ser a sua proposta de valor.
Nofollows
Se você faz link building, é importante verificar seus backlinks para ver se eles são nofollowed.
Mas antes de prosseguir, preciso falar um pouco sobre o que é “link juice”. No mundo do SEO, conseguir que outro site crie um link para o seu é uma grande conquista. Aquele link vai ser visto pelos motores de busca como uma recomendação. Motores de busca consideram o número de links que apontam para o seu site ao posicioná-los nos rankings. “Link juice” é um termo não-científico para o poder que aquele link dá ao seu site ou à sua página.
Nofollows são um atributo que pode ser incluído em um link para impedir o link juice de sair de um site. Isso é muito comum nos links presentes na seção de comentários de blogs.
Para saber se seus backlinks estão passando link juice, você deve verificar se os links têm atributos nofollow dentro deles. Se eles tiverem os atributos, o link que você trabalhou tanto para conseguir não está fazendo muito por você, já que o atributo nofollow basicamente diz ao Google para ignorar sua página.

Talvez seja um pouco difícil ver isso na imagem acima, mas rel=’external nofollow’ está no link âncora. Assim, mesmo que alguém clique no link, o link juice não vai ser transmitido.
Algumas pessoas acham que o Google na verdade considera algum link juice nos nofollows, mas para ser realista na sua contagem de backlinks, você deve supor que nenhum link juice é transmitido.
Alternativamente, você pode querer “esculpir” algumas das suas páginas. Alguns especialistas em SEO acreditam que é uma boa ideia limitar as páginas para onde você envia seu link juice interno, para que páginas mais importantes recebem a maior parte do link juice total do site. Você pode fazer isso usando nofollow em alguns dos links internos do seu site. Por exemplo, você pode usar nofollow em todos os links para a sua política de privacidade, ou outras páginas entediantes ou pouco interessantes.
O Google diz que você deve ignorar essa prática, e eu concordo em partes. Ela é uma tarefa meio chata e desnecessária, e é melhor investir seu esforço na criação de conteúdo incrível.
Tags Image Alt
Tags image alt vazias são erros de SEO muito comuns. As tags image alt descrevem o que são suas imagens para os robôs dos motores de busca.
Se você tiver um site de ecommerce, definitivamente precisa confirmar se suas image alt tags estão todas preenchidas. É uma boa ideia confirmar se o nome da marca e do produto e o número de série dele estão na descrição da alt tag.

Acima está uma imagem de captura de tela de uma tag image com a alt tag dentro dela.
Agora, você não deve usar alt tags para imagens decorativas. Isso pode ser considerado excesso de otimização e pode gerar uma penalidade. Apenas confirme se suas alt tags estão preenchidas em:
- Imagens de produtos
- Diagramas
- Infográficos
- O logo do seu site
- Imagens de captura de tela
- Fotos de membros da sua equipe
Verificando se Seu Analytics Está Instalado Corretamente
Uma última boa razão para checar seu código-fonte é confirmar se você tem o Google Analytics instalado em todas as páginas do seu site.
Verificar isso é bem simples. Para o Google Analytics, é só ver o código-fonte das suas páginas e procurar as letras “UA.”

Se você encontrar um trecho em que “UA” está acompanhado de um número com 7 dígitos, você confirmou que o Google Analytics está instalado naquela página. Além disso, verifique quantas vezes “UA” aparece em sua página. Às vezes seu código de monitoramento de Analytics vai ser inserido mais de uma vez acidentalmente, e isso é desnecessário. Se for esse o caso, você deve pedir ao seu desenvolvedor que remova os códigos extras.
Em seguida, você vai ter que verificar as outras páginas do seu site para ver se seu código de analytics foi inserido em todas as páginas. Se o código de monitoramento de analytics não estiver em todas as páginas do seu site, você não vai ver um panorama completo do que está acontecendo nele, o que praticamente inutiliza os dados analíticos.
Isso pode ser um trabalho imenso se você tiver um site muito grande. Pode até ser impossível verificar manualmente.
Eu gosto de usar o xml-sitemaps.com para obter um arquivo txt com todas as URLs do meu site. Isso me dá uma checklist de inventário que me ajuda a monitorar que URLs precisam de mais atenção (como a instalação do código de analytics. É também uma ferramenta ótima para ser alertado sobre problemas com conteúdo duplicado e outras coisas estranhas que podem aparecer em um servidor web.
O xml-sitemaps.com vai te dar apenas 500 resultados gratuitamente. Talvez você tenha que pedir ao seu desenvolver que te forneça um inventário de URLs para que você tenha um mapa completo de um site grande. Adicionalmente, talvez você queria que ele crie um script ou programa para fazer essas verificações para você, para que você não tenha que fazer isso manualmente.
Isso é tudo!
Espero que esse guia tenha sido útil. Fique à vontade para me fazer perguntas nos comentários. Talvez eu tenha esquecido de alguma coisa 🙂
Sobre o Autor: Sean Work adora SEO e conteúdo. Fique à vontade para fazer perguntas sobre SEO ou arquitetura do site, conectando-se com ele no Twitter (@seanvwork) ou no Linkedin.
The post Como Ler o Código-Fonte do Seu Site E Por Que Ele é Importante appeared first on Neil Patel.
Na próxima semana farei mais um review com depoimento e resenha sobre Como Ler o Código-Fonte do Seu Site E Por Que Ele é Importante. Espero ter ajudado a esclarecer o que é, como usar, se funciona e se vale a pena mesmo. Se você tiver alguma dúvida ou quiser adicionar algum comentário deixe abaixo.

Nenhum comentário:
Postar um comentário